默认情况下,div盒子也是一个行级元素,什么是行级元素呢?就是这个元素默认是独占一行四位,不会与其他元素在同一行里。这个特点类似于<p>的段落元素,<p>只是一个修饰文字或图片内容的普通标签,不会用于布局,但对于div来说就涉及到页面的布局问题。例4-12代码,效果如图4-15所示。
例4-12 example12.html
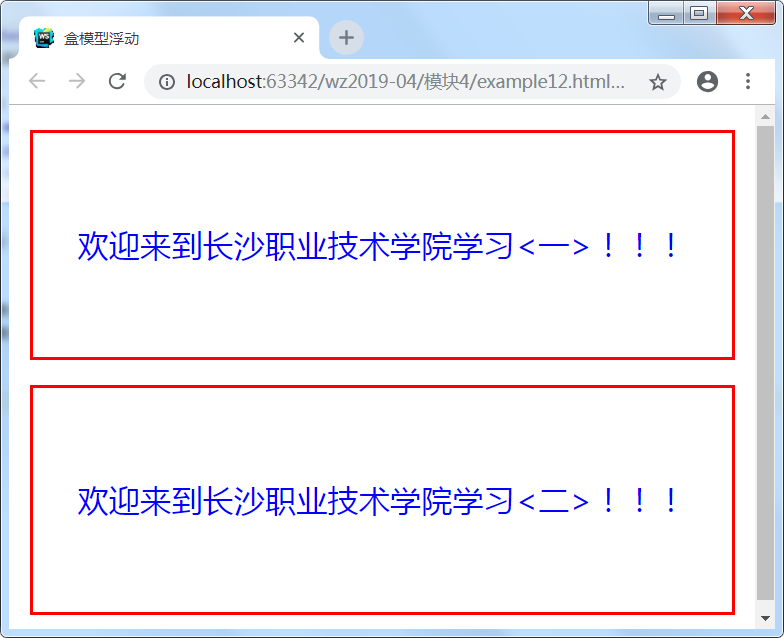
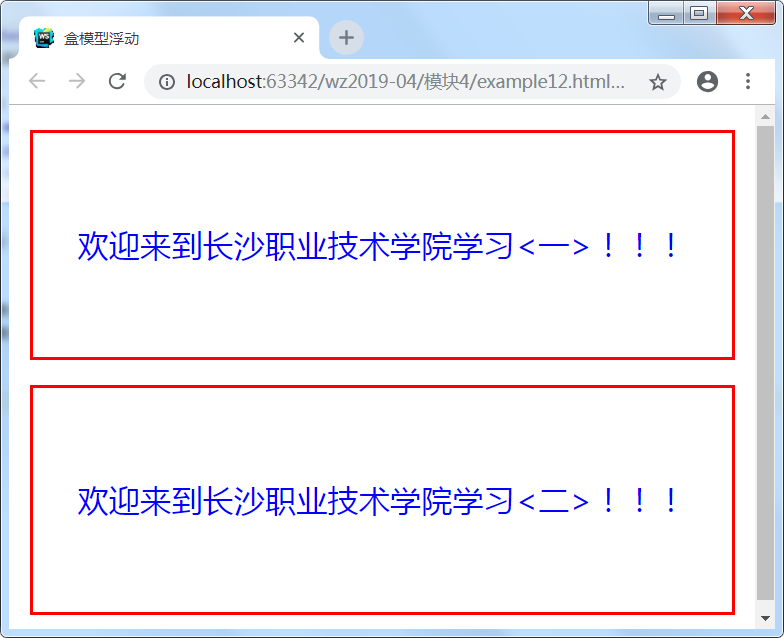
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>盒模型浮动</title> <style> div{ width: 500px;height: 120px;margin: 20px auto; padding: 30px; border: solid 2px red; /*边框*/ color: blue; font-size: 25px; text-align: center; line-height: 120px; /*设置行高与高度相同,模拟垂直居中*/ } </style> </head> <body> <div>欢迎来到长沙职业技术学院学习<一>!!!</div> <div>欢迎来到长沙职业技术学院学习<二>!!!</div> </body> </html> |

图4-15div独占一行
问题:
如果想让两个div在一行显示该怎么做?
在网页中同一行使用多个div是一种非常常见的情况,就像使用表格布局的时候需要在同一行内有多个列一样,通过使用div的浮动属性设置就可以解决这一问题,只需要设置div的float属性为左浮动或右浮动,div就不会独占一行,而是根据页面的宽度,div的宽度自动适配。