

CSS 颜色,可以用以下方法来规定 CSS 中的颜色:十六进制色 、RGB 颜色 、RGBA 颜色
1.十六进制颜色
是这样规定的:#RRGGBB,其中的 RR(红色)、GG(绿色)、BB(蓝色)十六进制整数规定了颜色的成分。所有值必须介于 0 与 FF 之间。举例说,#0000ff 值显示为蓝色,这是因为蓝色成分被设置为最高值(ff),而其他成分被设置为 0。
2.RGB 颜色
所有浏览器都支持 RGB 颜色值。RGB 颜色值是这样规定的:rgb(red, green, blue)。每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0 与 255 之间的整数,或者是百分比值(从 0% 到 100%)。
举例说,rgb(0,0,255) 值显示为蓝色,这是因为 blue 参数被设置为最高值(255),而其他被设置为 0。同样地,下面的值定义了相同的颜色:rgb(0,0,255) 和 rgb(0%,0%,100%)。
3.RGBA 颜色
RGBA 颜色值得到以下浏览器的支持:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+。
RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
RGBA 颜色值是这样规定的:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。
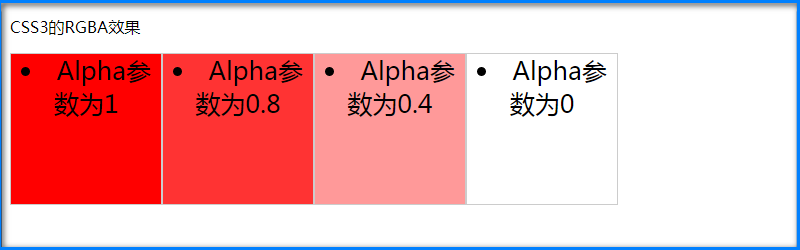
下列案例3-7所示,通过RGBA设置背景的不同透明值。
例3-7 example07.html
运行案例 3-7 ,由于背景虽然背景颜色设置一样,但是背景设置不同,显示的效果如图3-9所示。

图3-9 背景设置不同的透明度显示的效果