边框基本属性及类型,主要包括如表3-13所示几种情况。
表3-13 边框基本属性
| 属性 | 简 介 |
| border-color | 设置四条边框的颜色。 |
| border-image | 设置或检索对象的边框使用图像来填充 |
| border-image-source | 设置或检索对象的边框是否用图像定义样式或图像来源路径 |
| border-image-slice | 设置或检索对象的边框背景图的分割方式 |
| border-image-width | 设置或检索对象的边框厚度 |
| border-image-outset | 设置或检索对象的边框背景图的扩展 |
| border-image-repeat | 设置或检索对象的边框图像的平铺方式 |
| border-radius | 设置或检索对象使用圆角边框 |
| border-top-left-radius | 设置或检索对象左上角圆角边框 |
| border-top-right-radius | 设置或检索对象右上角圆角边框 |
| border-bottom-right-radius | 设置或检索对象右下角圆角边框 |
| border-bottom-left-radius | 设置或检索对象左下角圆角边框 |
| box-shadow | 设置和检索对象阴影 |
1.边框颜色
border-color 属性设置四条边框的颜色。此属性可设置 1 到 4 种颜色。border-color属性是一个简写属性,可设置一个元素的所有边框中可见部分的颜色,或者为 4 个边分别设置不同的颜色。
下列案例3-10所示,通过border-color设置边框颜色。
例3-10 example10.html
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> p.one { border-style: solid;border-color: #0000f } p.two{border-style: solid;border-color: #ff0000 #0000ff} p.three{border-style: solid;border-color: #ff0000 #00ff00 #0000ff } p.four{border-style: solid; border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255) } </style> </head> <body> <p>One-colored border!</p> <p>Two-colored border!</p> <p>Three-colored border!</p> <p>Four-colored border!</p> <p><b>注释:</b>"border-width" 属性如果单独使用的话是不会起作用的。请首先使用 "border-style" 属性来设置边框。</p> </body> </html> |
运行3-10,效果如图3-12所示。

图3-12 border-color设置边框的颜色
2.边框图片属性
CSS3\2014%E6%9C%80%E6%96%B0W3CSchool%E6%96%87%E6%A1%A3.chm::/www.w3school.com.cn/cssref/pr_border-image.asp" style="text-decoration-line: none; color: rgb(102, 102, 102); outline: none;">border-image是CSS3中新增的边框属性,使边框具备图片属性,border-image 属性是一个简写属性,用于设置以下属性:
border-image-source :用在边框的图片的路径。
border-image-slice :设置或检索对象的边框背景图的分割方式。该属性指定从上,右,下,左方位来分割图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没图像填充),除非加上关键字fill。
border-image-width :图片边框的宽度,该属性用于指定使用多厚的边框来承载被裁剪后的图像。
border-image-outset :边框图像区域超出边框的量。该属性用于指定边框图像向外扩展所定义的数值,则图像在原本的基础上往外延展10px再显示。
border-image-repeat:图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。
下列案例3-11所示,通过border-image设置边框图片属性。
例3-11 example11.html
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> #div1{ float:left;width:300px;height:300px; background:url(img/shuaige.jpg) center no-repeat ; border-image-source:url(img/border.png);/*边框图片属性*/ border-image-width:27px;/*边框图片宽度属性*/ border-image-slice:27 fill;/*设定边框图片背景填充内容部分,会显示第5块切割的内容*/ border-image-outset:0px;/*边框图片扩展属性*/ border-image-repeat:stretch;/*边框图片重复属性*/ } #div2{float:left;margin: 100px;width:300px;height:300px; background:url(img/shuaige.jpg) center no-repeat ; border-image-source:url(img/border.png); border-image-width:27px; border-image-slice:27; border-image-outset:50px;/*向外扩展的大小*/ border-image-repeat:repeat; } </style> </head> <body> <div id= "div1"></div> <div id= "div2"></div> </body> </html> |
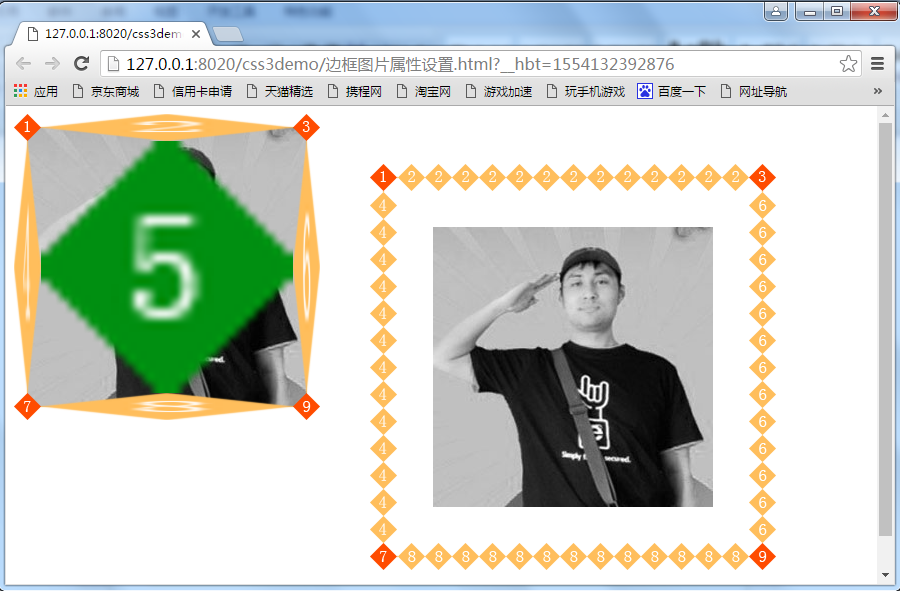
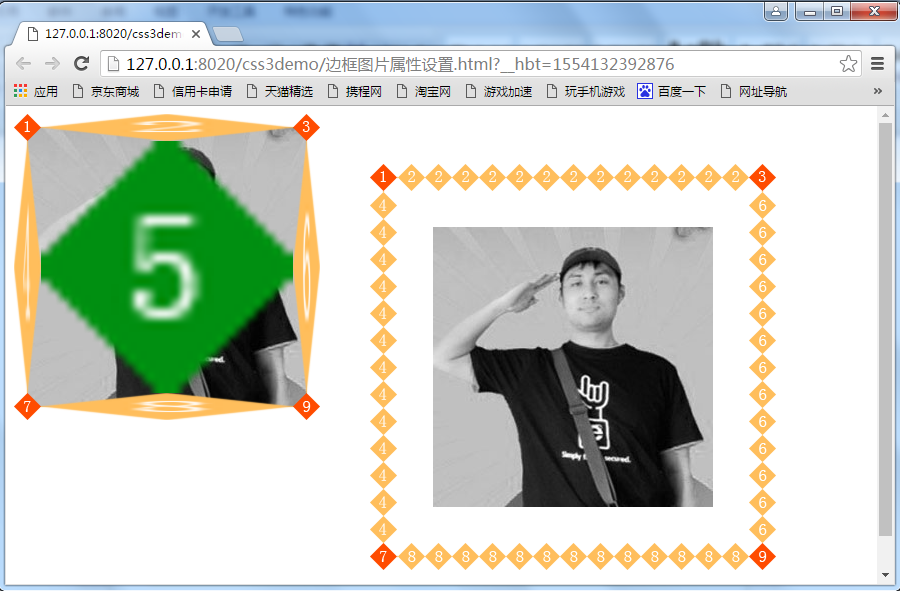
运行3-11,效果如图3-13所示。

图3-13 border-image设置边框的图片属性
3.圆角边框属性
通过border-radius:设置边框圆角。如下案例3-12所示。
例3-12 example12.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #div1{ float: left;width:200px; height:100px;border:2px solid red; } #div2{ margin: 10px; float: left; width:180px;height:80px; border:2px solid red;padding:10px; border-radius:20px;/*设定一个值会同时设定四个角的圆角成都*/ /*如果圆角的半径相同,每个值可以只写一个参数,X相当于写2个一样的参数 例如 30px/30px 和30px 是等同的*/ } #div3{float: left;width:200px;height:100px;border:2px solid red; border-radius:100px/50px } </style> </head> <body> <div id="div1"> 圆角属性设定方法---普通边框 </div> <div id="div2">圆角属性设定方法---圆角边框</div> <div id="div3">圆角属性设定方法---椭圆边框</div> </body> </html> |
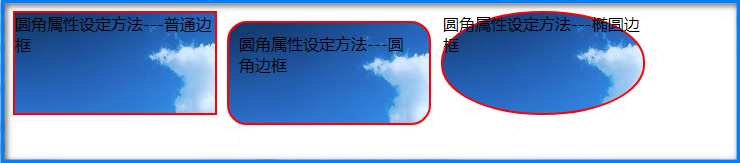
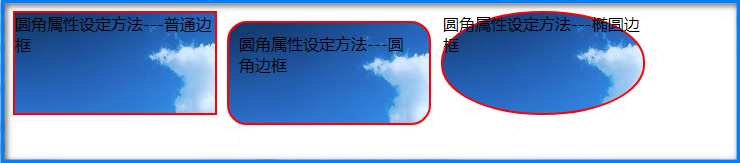
运行3-12,效果如图3-14所示。

图3-14 border-radius设置边框的圆角属性
4. box-shadow
向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
下列案例3-13所示,通过box-shadow设置对象阴影。
例3-13 example13.html
<!DOCTYPE html>
<html> <head> <meta charset="UTF-8"> <style type="text/css">/*定义图片的阴影效果样式*/ img {float: left;box-shadow: 2px 2px 30px #06C;height: 240px;} /*定义<div>标记的阴影效果样式*/ div {float: left;padding: 5px;margin: 50px;height: 50px; width: 150px;background-color: #CCC; -webkit-box-shadow: 2px 2px 20px #06C; box-shadow: 2px 2px 20px #06C; }/*定义文本的阴影效果样式*/ p { text-shadow: 10px 10px 20px #06C; } </style> </head> <body> <img src="img/bg.jpg"/> <div></div> <p>添加阴影效果</p> </body> </html> |
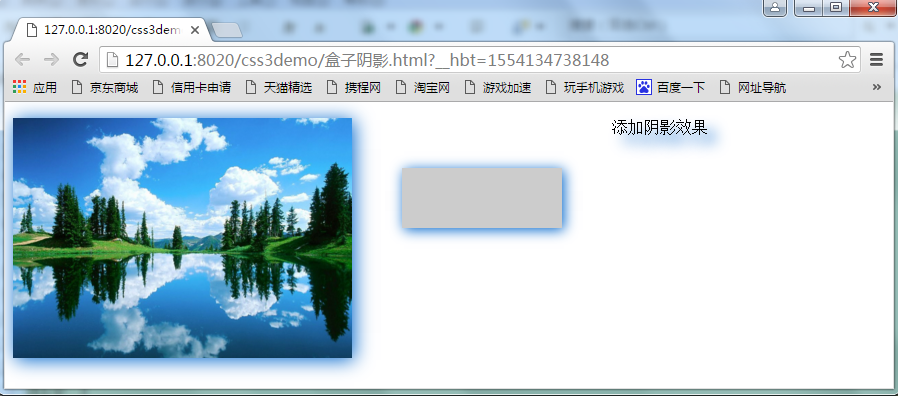
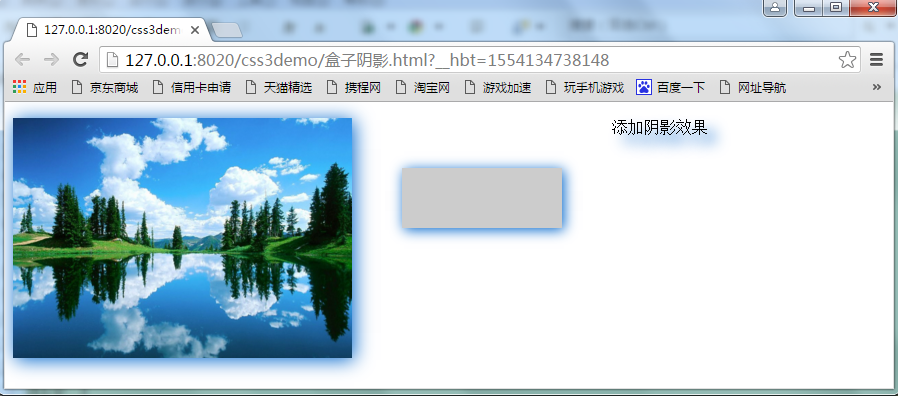
运行3-13,效果如图3-15所示。

图3-15 box设置对象的阴影显示效果